파이썬-실습(2) EC2에 Docker로 Nginx를 설치하자
먼저 저는 툴로 VScode를 사용하고 있으며 EC2와 VScode를 잘 모르신다면 이 게시글을 참고하시면 좋을 것 같습니다.
https://cleaning-toolbox.tistory.com/39?category=965777
AWS-기초 EC2와 VS Coode 연동하기
이제 본격적으로 EC2 서비스를 이용하기 전에 VS code를 주로 사용하는 저에게는 꼭 필요한 절차였기에 기억하고자 작성합니다. 1. EC2를 생성했으면 EC2의 정보에 들어가 연결 버튼을 누릅니다. 2. SS
cleaning-toolbox.tistory.com
docker를 설치하고 그 안에 Nginx를 설치해보겠습니다.
직접 해보면서 하는거라 시행착오도 많고 이상한 부분들이 있을지 모르니 이해해주시면 감사하겠습니다.
1. EC2를 생성하고 위의 게시글을 보고 VScode로 EC2에 접속을 한다.
2. EC2에 NginX를 설치합니다.
sudo su - # 관리자 권한으로 실행
amazon-linux-extras install nginx1 # NginX를 설치합니다.
amazon-linux-extras list # 설치가 제대로 되었는지 확인
service nginx start # NginX 시작
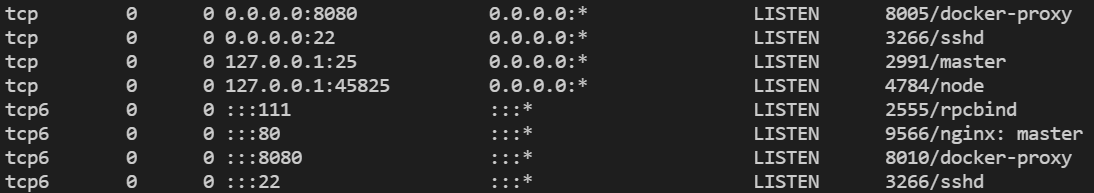
netstat -ntlp # 포트 스캔
3. 이제 EC2의 퍼블릭 IP로 들어가면 다음과 같은 화면이 나오면서 정상적으로 작동되는것을 확인할 수 있습니다.

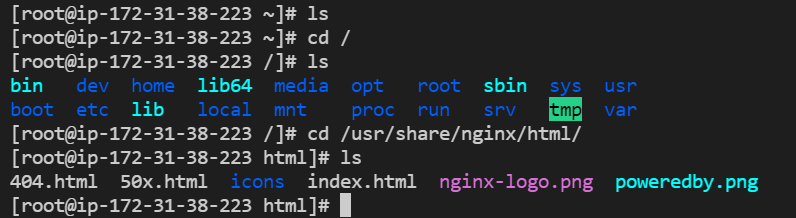
4. 아래의 코드를 입력하여 index.html이 있는지 확인합니다.

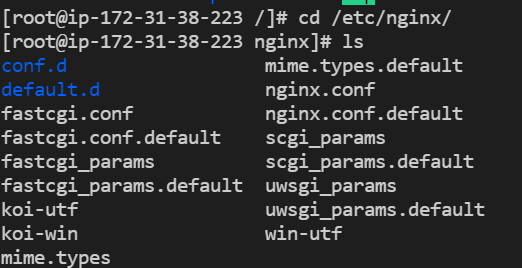
5. 그 후 아래의 경로에 nginx.conf 파일이 있는지 확인합니다.

6. 결론은 현재 EC2 퍼블릭 IP로 들어가면 index.html파일이 뜨게 되고 그 부분의 설정은 nginx.conf파일을 통해 수정가능합니다.
7. EC2에 docker를 설치하고 실행합니다.
amazon-linux-extras install docker # docker 설치
service docker start # docker 실행
docker version # docker 버전 확인
8. 먼저 docker가 작동이 잘 되는지 확인해보겠습니다.
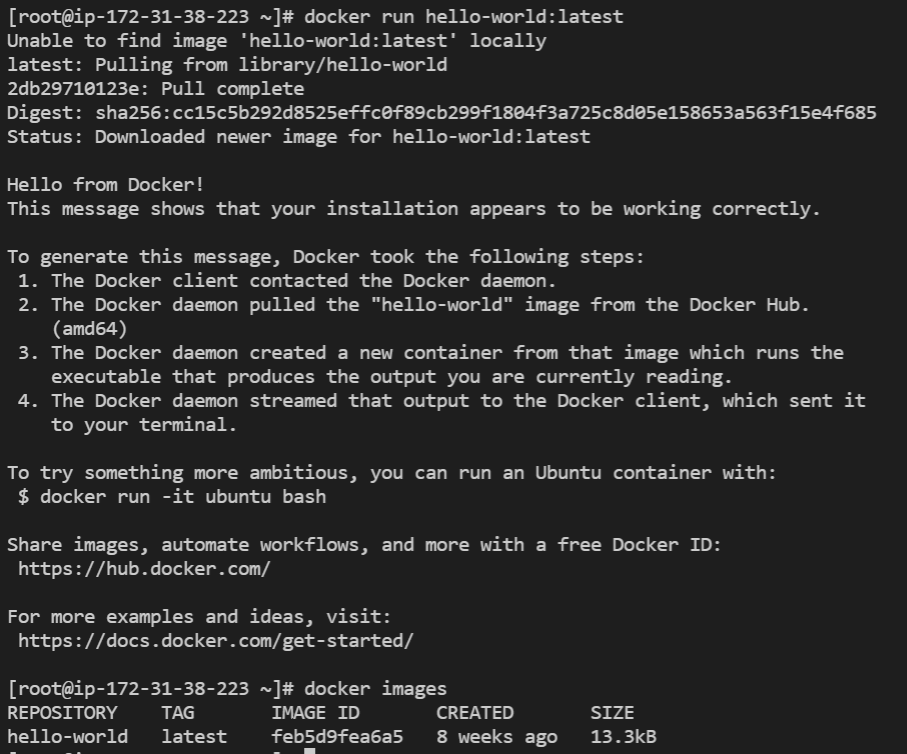
docker run hello-world:latest # hello-world라는 이미지를 실행하고 없으면 설치하고 실행합니다. 버전은 최신(latest)으로 한다.
docker images # 현재 사용할 수 있는 docker의 이미지를 확인한다.
docker run hello-world # hello-world를 실행한다.
docker ps -a # 현재까지 사용 되었던 docker의 컨테이너들을 표현한다
9. 오류가 없다면 지금까지 정상적으로 설치된것입니다. 이젠 NginX를 설치해보겠습니다.
docker pull nginx # default는 최신버전, nginx 설치
docker images # 이미지 확인
10. NginX의 포트를 정해주고 이름과 세부정보를 확인합니다.
docker run -d -p 8080:80 --name myNginX nginx:latest # 최신버전 NginX를 80포트로 실행하며 이름은 myNginX이다.
ifconfig docker0 # docker의 네트워크 확인
docker inspect myNginx # 세부정보 확인